cross-posted from: https://lemm.ee/post/46066494
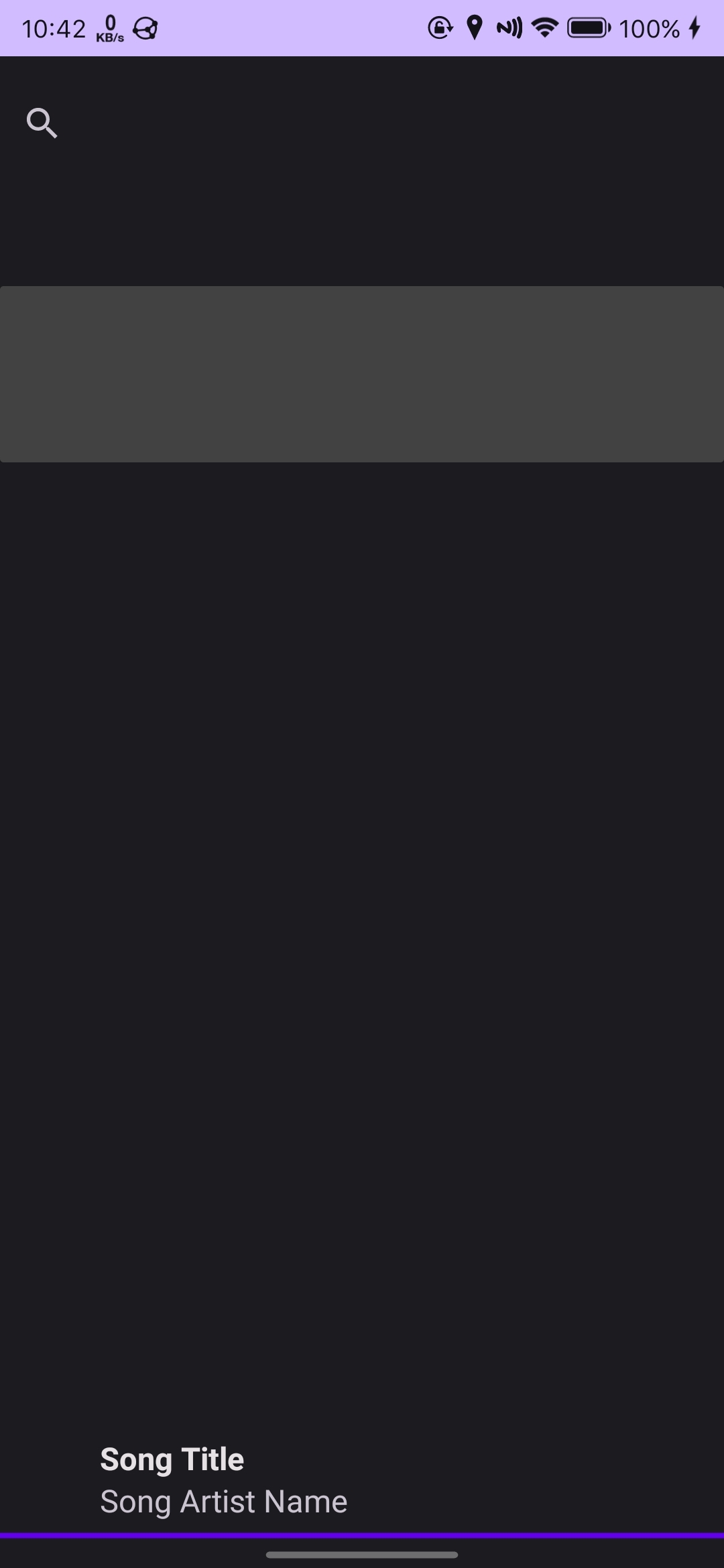
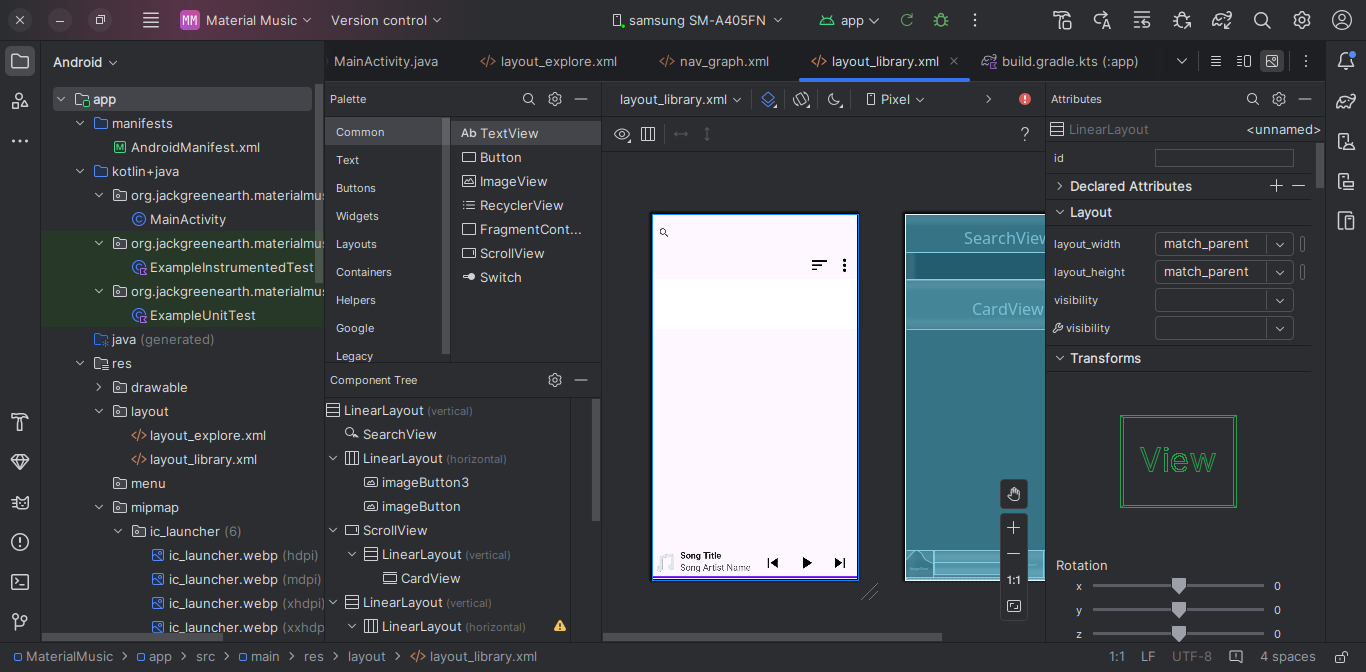
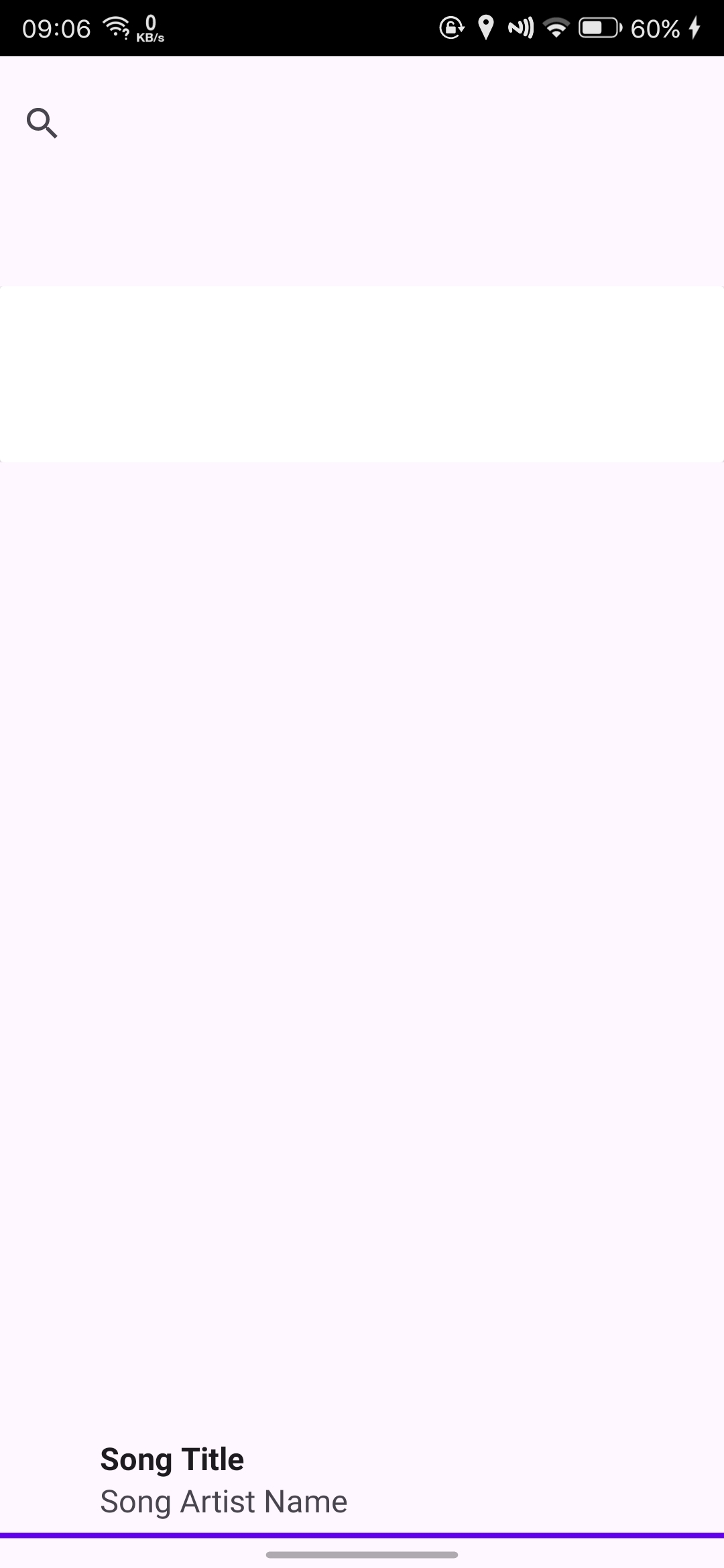
I followed the recommended processes for adding images to my app, and it is being displayed correctly on the layout preview, but not at all on the app. I have vector assets, webp, png images, but none are being displayed.
The project is too big to put here in its entirety, but please ask for any snippets that could help you solve the issue. I’ve tried searching the web and asking LLMs and neither could help, so please help me, fellow humans.
Is it not showing up in the emulator, or the phone on which the app is downloaded, or both?
The laptop is not powerful enough to run an emulator, but it shows up on the layout preview but not any of the 3 physical devices I’ve tested it on

Do any errors show in logcat? You should be able to filter to show errors only.

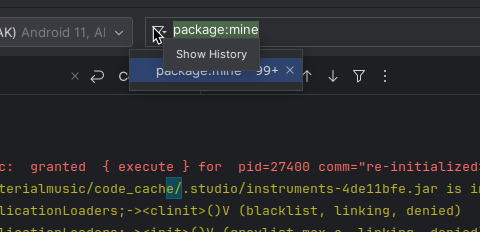
I can’t figure out how to do that, this is all I can see
Type
package:mine level:errorin the text bar and see if any errors are returned.And what is the path of your image, and how are you placing the image in your xml file? Here is an example of one that works for me with an image that is located in the res/drawable/baseline_arrow_back_24.xml package
<ImageView android:id="@+id/backButton" android:layout_width="42dp" android:layout_height="42dp" android:layout_gravity="start" android:layout_centerVertical="true" android:src="@drawable/baseline_arrow_back_24" android:contentDescription="@string/back_arrow" />I was using app:srcCompat rather than android:src, maybe that’s the difference?
I would try app:src or adding
android { defaultConfig { vectorDrawables.useSupportLibrary = true }To your build.gradle
Have you tested if this issue appears on more than one device configuration? E.g. Your personal physical device and on the emulator?
I tested on three different Android devices but my laptop is not powerful enough to run an emulator so I haven’t tried that.
Are those devices all the same manufacturer?
Two Samsung, one Motorola
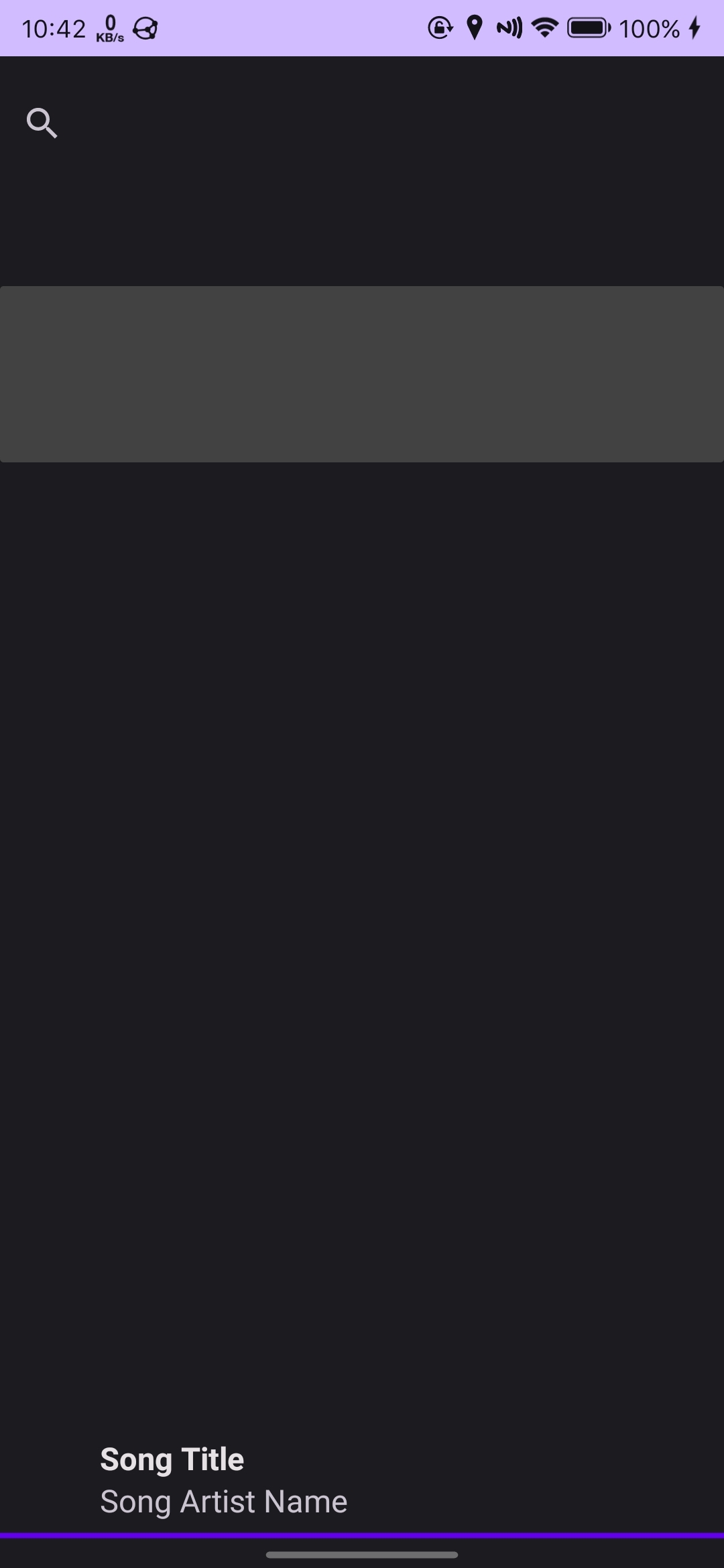
Maybe with some images people can help🤷♂️


Ooh it’s easy. The layout in android studio is light, on the device is dark. Switch to light and they’ll pop up
On the XML icon you have co change the color or apply a different color based light/dark
If not, you can share more like icon XML and stuff
Unfortunately switching the theme to light didn’t work, the images aren’t being displayed at all.

Tap for layout xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="end" android:orientation="vertical"> <SearchView android:layout_width="match_parent" android:layout_height="75dp" /> <LinearLayout android:layout_width="match_parent" android:layout_height="55dp" android:gravity="end" android:orientation="horizontal"> <ImageButton android:id="@+id/imageButton3" android:layout_width="50dp" android:layout_height="match_parent" android:background="@null" android:contentDescription="@string/sort_songs" app:srcCompat="@drawable/baseline_sort_40" tools:srcCompat="@drawable/baseline_sort_40" /> <ImageButton android:id="@+id/imageButton" android:layout_width="50dp" android:layout_height="match_parent" android:background="@null" android:contentDescription="@string/more_options" app:srcCompat="@drawable/baseline_more_vert_40" tools:srcCompat="@drawable/baseline_more_vert_40" /> </LinearLayout> <ScrollView android:layout_width="match_parent" android:layout_height="match_parent" android:contentDescription="@string/list_of_songs"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <androidx.cardview.widget.CardView android:layout_width="match_parent" android:layout_height="100dp" /> </LinearLayout> </ScrollView> <LinearLayout android:layout_width="match_parent" android:layout_height="58dp" android:orientation="vertical" android:translationY="-60dp"> <LinearLayout android:layout_width="match_parent" android:layout_height="55dp" android:orientation="horizontal"> <ImageView android:id="@+id/imageView" android:layout_width="55dp" android:layout_height="match_parent" android:contentDescription="@string/album_art" android:paddingHorizontal="5dp" android:paddingVertical="5dp" app:srcCompat="@drawable/music" tools:src="@drawable/music" /> <androidx.constraintlayout.widget.ConstraintLayout android:id="@+id/constraintLayout" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="end" android:onClick="openFullscreenView"> <LinearLayout android:id="@+id/linearLayout2" android:layout_width="wrap_content" android:layout_height="0dp" android:layout_marginStart="0dp" android:gravity="start" android:orientation="vertical" android:paddingStart="2dp" android:paddingEnd="10dp" app:layout_constraintBottom_toBottomOf="@+id/linearLayout3" app:layout_constraintEnd_toStartOf="@+id/linearLayout3" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/linearLayout3"> <TextView android:id="@+id/textView" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/song_title" android:textAppearance="@style/TextAppearance.AppCompat.Body1" android:textSize="18sp" android:textStyle="bold" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/song_artist_name" android:textSize="18sp" /> </LinearLayout> <LinearLayout android:id="@+id/linearLayout3" android:layout_width="0dp" android:layout_height="55dp" android:gravity="end" android:orientation="horizontal" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toEndOf="@+id/linearLayout2"> <ImageButton android:id="@+id/imageButton2" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:background="@null" android:contentDescription="@string/previous_song" app:srcCompat="@drawable/baseline_skip_previous_40" /> <ImageButton android:id="@+id/imageButton4" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:background="@null" android:contentDescription="@string/pause_play" app:srcCompat="@drawable/baseline_play_arrow_40" /> <ImageButton android:id="@+id/imageButton5" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:background="@null" android:contentDescription="@string/next_song" app:srcCompat="@drawable/baseline_skip_next_40" /> </LinearLayout> </androidx.constraintlayout.widget.ConstraintLayout> </LinearLayout> <ProgressBar android:id="@+id/progressBar" style="?android:attr/progressBarStyleHorizontal" android:layout_width="match_parent" android:layout_height="3dp" android:progress="50" android:progressDrawable="@color/design_default_color_primary" /> </LinearLayout> </LinearLayout>Tap for colors.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="black">#FF000000</color> <color name="white">#FFFFFFFF</color> </resources>Tap for themes.xml
<resources xmlns:tools="http://schemas.android.com/tools"> <!-- Base application theme. --> <style name="Base.Theme.MaterialMusic" parent="Theme.Material3.DayNight.NoActionBar"> <!-- Customize your light theme here. --> <!-- <item name="colorPrimary">@color/my_light_primary</item> --> </style> <style name="Theme.MaterialMusic" parent="Base.Theme.MaterialMusic" /> </resources>Tap for night/themes.xml
<resources xmlns:tools="http://schemas.android.com/tools"> <!-- Base application theme. --> <style name="Base.Theme.MaterialMusic" parent="Theme.Material3.DayNight.NoActionBar"> <!-- Customize your dark theme here. --> <!-- <item name="colorPrimary">@color/my_dark_primary</item> --> </style> </resources>Have you tried with scr instead of srcCompat?
Yes, but then it gave some error when compiling and failed to compile
May be relevent to your issue
Then post the error instead of saying you got an error
I can’t remember it right now nor do I have access to the laptop at the moment, but when I do, I will post the exact error I got.
I will try that tomorrow when I have next have access to the device.
deleted by creator


